- Every Journey Needs A Guide
- (971) 865-5158
Behind the Scenes: Branding and Web Development

Google algorithm update: BERT
November 13, 2019
MJBiz Con 2019: A Recap
December 19, 2019The time to rush your CBD brand to the market to ‘ride the wave’ is gone. Now is the time to buckle down and create a CBD brand that can hold its own against the myriad of established and successful CBD brands already out there.
Courtney Moses, lead Web Designer and Developer at Sherpa
What’s in a website? As it happens, your website might be much more important than you’d think.
For most of us, web development seems like magic. To find out what really goes on behind the scenes, I sat down with Courtney Moses, Sherpa’s lead Web Designer and Developer (AKA the person who makes your website happen) to talk about web development, branding, and how clients can set their business up for success before the process even starts.
What do you find most rewarding about your job?
Business owners pour their hearts, souls, and (let’s be real) life savings into their businesses. So when they look through our work and decide we are the ones they trust to build their site, it’s a huge deal to me. Websites can make or break a business– especially in competitive industries like hemp and cannabis– and it’s a huge responsibility to take on crafting this cornerstone piece of a company’s identity. I take that trust clients put in me very seriously and find a lot of motivation and joy in helping them turn their business dreams into reality. When they work with us, they are letting us be a part of what is probably one of the most important things they have ever worked on. So yeah, it makes me feel proud and thankful. I essentially get to hop onto their dream train and help them get to the next level.
So as a web developer, you can pretty much customize anything a client wants, right?
Well, not exactly. Almost anything is possible with the right developer, but you just have to keep in mind that customization may add considerable time requirements to a project.
The best thing to do is to speak with your development team and show them examples of websites you like to clearly demonstrate what you have in mind. The developers will know what limitations there will be based on the coding languages they’d need to use, and can work with you to see if that kind of customization fits your budget.
Custom work can vary wildly based on the functions needed, so try to leave an open mind and be ready for anything. If your exact goals aren’t realistic, a good developer will be able to guide you to a happy compromise.
What do you think is a common misconception people have about web development?
However long you think it takes to produce a website, you’d probably be wrong. There are so many back-end factors that you wouldn’t even consider unless you did this for a living. Some things that seem simple might take hours, days, or weeks to code. Other things that seem complicated might be surprisingly simple.
That’s what makes it so hard to predict project timelines– especially for more involved and elaborate projects. Web development is all about problem-solving, and even the most experienced developers can get caught off guard by certain pieces.
The best plan is to never make assumptions and always be ready to communicate your goals with your developer. A good developer should also be able to translate the computer-speak technicalities to make sure both sides of the project are on the same page.
What is the most challenging part of making a website?
Helping clients manage expectations. The reality of web development is that websites usually cost a lot more money and take a lot more time than most people think of coming in.
We work hard to make sure we always deliver the best work we can and leave everyone happy in the end, but sometimes clients have unrealistic expectations about timelines, or website functionality within their budget. It’s not their fault– it just goes back to a lack of information about how much time and money goes into creating a website.
It’s especially tough when a client with a $10k budget shows me a $50k+ website as an example for their project. It’s never fun to tell a client we need to revisit their expectations, but we always make sure the client walks away with a website that is best for their business.
When this kind of mismatch happens (what a client wants versus what is actually in the realm of possibility for their budget), we try to break down what elements they love about the more expensive site and figure out how to work them into a simpler version that fits their budget. In some cases, we can add the more elaborate elements later on once a business and their budget have grown.
What goes into making a good site?
The most overlooked element in the creation of a good website is client/developer collaboration. In every website project, there will be a lot of big decisions to make along the way. Some are fun and some are difficult, but if you have a web team that you trust, open discussions will always result in a favorable outcome.
I see so many clients come in with the expectation of creating something they saw somewhere else or strong ideas about what they think is best for a website, and they close themselves off to feedback from the professionals they hired to help them. My advice is, if you don’t feel like you can trust their expertise when discussing plans for the site, you likely need to work with a different team. It doesn’t mean the team isn’t a good one, but maybe their communication or work style just isn’t compatible with yours.
I have had the privilege of working with some amazing businesses over the last 6 years, and I’ve walked away with more knowledge from each project. That experience should be one of the major reasons you work with us, so being able to use it to your advantage is of utmost importance!
What are some things you think people should know about the website building process before they approach a web developer about a project?
Be ready to work alongside your development team! No, you won’t be coding anything, but developers need your help and input with the nitty-gritty details to help the website meet your needs.
The most important thing you should have prepared is your completed branding, which contains all of the elements we will end up using to make your website “fit” with your brand. If you come to us with the following items ready in your arsenal, you’re setting us (and your company) up for success:
- Completed branding – logo, fonts & font usage, brand voice, photography direction, design elements, iconography (not the logo icon, but any icons for things like product categories, features, or certifications)
- Photography
- Planned product line (launch through 1 year post-launch)
- Realistic expectations
But what does branding have to do with building websites?

Just about every element of a brand influences the website. The reality of branding is that it’s so much more than making a company look sleek and pretty- it’s about creating an entire identity based on your company’s values and the customers you want to reach.
Many entrepreneurs are under the impression that all they need is a logo and a color palette to have a company brand. This generally leads to brands that are disjointed across mediums and don’t come across as reliable or professional, which can have major drawbacks for a company and keep them from reaching their full potential.
We often get the question, “Can you get started on the website and we can get you the branding pieces later?” To which we often have to explain why that could harm the final result of their website. Your business plan and product line should come first, always. Your branding is the second step. Your website should be the final piece. Ultimately, your site will become a microcosm that brings each part of the brand to life in the digital realm– but the brand and a strategy need to exist first.
If you need help getting your branding set up, our partners at Potency can help you get started before we take the reins on the web development.
So what all goes into a good brand and how does each piece play into a website?
Each element of the branding process in the physical realm directly translates into an element of the web development process in the digital realm.
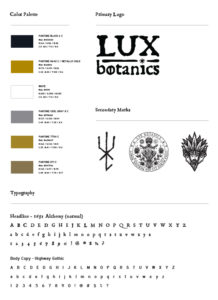
Logo – A logo is so much more than just an icon and your business name. It needs to be the foundation of your image: memorable, communicative, and functional in many shapes and sizes. Professional logos generally come in several forms: horizontal, vertical, icon-only, wordmark-only, and all of those versions should have sub-versions that work for both dark backgrounds and light.
Logos in websites– Your logo is your anchor! A professional logo that is recognizable by customers can mean more confidence when it comes time to make a purchase.
Colors – The colors chosen for a brand can be incredibly significant. A good color palette can be the difference between a brand that looks cluttered and a brand that looks memorable. Many designers will use color psychology to determine what color will work best for the goals of your company. It takes an experienced designer to make sure a color palette works well for many different mediums (from websites to business cards) as well as sends the right message to customers.
Colors in websites- Colors can strongly influence how effectively your website converts based on how they make interactive elements in your website pop.
Brand Voice – Your brand voice is a set of linguistic guidelines that make up the foundation of your brand’s personality, which then carries over across mediums. It is the crux of your communications with the world about your brand messaging: from your company values to your taglines to your product descriptors.
Brand voice in websites- Brand voice dictates how well your website communicates your brand messaging with your customers, especially when it comes to titles, buttons, and educational elements across your site. A consistent voice helps a website feel more like talking with a helpful sales associate that is both knowledgeable and represents the core values of your brand.
 Fonts – Most people nowadays know they need to use the right fonts for their brand. A good brand from a professional will not only include a set of fonts that are appropriate for your overall brand goals, but will also include some general guidelines on how to use them together. This is often called a “typographic hierarchy.”
Fonts – Most people nowadays know they need to use the right fonts for their brand. A good brand from a professional will not only include a set of fonts that are appropriate for your overall brand goals, but will also include some general guidelines on how to use them together. This is often called a “typographic hierarchy.”
Fonts in websites- Good fonts and a well thought-out typographic hierarchy mean your web content will be easy to read and, most importantly, easy for users to scan and find what they want to read.
Photography – Whether you plan to only use high-end custom photography for your brand or want to use some stock imagery for filler, you need to have a solid direction for your photos. A brand with a plan for their photos (layout, colors, filters, styles, etc.) will always stand apart from a brand that uses just any photo they like. 
Photography in websites – Having photos to plan the website’s layout around is essential for creating a strong, unique design. While it’s possible to use “filler photos” for a website design, it never results in the same level of design as having this important piece to start with.
Iconography – Iconography refers to any small icons that act as visual aids to promote parts of your brand. Often these will be for categories of products or services your company offers. Another great thing to have icons for is when you want to promote something unique about your product (i.e. organically grown, gluten-free, made in the U.S.A., vegan-friendly, pet-safe, etc.).
Iconography in websites – Icons help create visual anchor points that you can use to draw customer’s attention to. Whether it’s helping them find the right product they are looking for or letting them know about your products at a glance, icons make for happier customers.
 Supporting Graphic Elements – Whether it’s a pattern, shape, graphic, or a specific layout, having supporting elements will help create consistency and unity across every platform. Supporting elements like these help create an extended visual language for your brand.
Supporting Graphic Elements – Whether it’s a pattern, shape, graphic, or a specific layout, having supporting elements will help create consistency and unity across every platform. Supporting elements like these help create an extended visual language for your brand.
Supporting graphic elements in websites- These elements are the unsung heroes of truly amazing websites. Good supporting elements will help take a website from ordinary to extraordinary by making your website unique and cohesive. As long as the elements don’t hinder usability, a more memorable website can only help bring customers back for more.
The key takeaway is this: there is a lot going on behind the scenes of website development that you probably don’t expect. It’s our job as the experts to help guide you along the way so that we can produce the best possible results for you, your brand and your business.
So the number one rule is, make sure you hire a web developer you trust to do good work, and everything else will fall into place.